Build A HomeKit Enabled WiFi LED Strip
I have a work area that I wanted to provide some additional lighting for, and like everything else in my home I wanted it to work with Apple HomeKit. I did not want to spend a large amount of money buying something like a Phillips Hue Strip so I thought I would build my own. This will be a short guide to how I built a HomeKit Enabled WiFi LED Strip and the software I wrote to run it.
Before you start, if you are not comfortable building electronics projects or you are unsure on how to calculate the power requirements for your LED strips, please do not attempt this project. I have assumed a basic working knowledge of how to write code for Arduino devices and how to flash such code.
Required Hardware
A nice rule of thumb for the power usage (this is taken from the following Adafruit page) of 12v LED strips is as follows.
To find the total maximum current draw per meter, we would multiply 60mA x 10 (ten segments per meter for the 30/LED per meter strip) = 0.6 Amps per meter OR 60mA x 20 (twenty segments per meter for the 60/LED per meter strip) = 1.2 Amps per meter. Again, that’s assuming you would have all the LEDs on at once and that you are powering it from 12V.
The hardware you will require for the project is as follows.
- An existing MQTT server on your network, this is required for messaging,
- If you wish to use HomeKit an existing Homebridge server on your network.
- An ESP8266 board, something like a Wemos D1 Mini, you can use other boards but you will have to amend the code.
- A length of 5050 RGB LED strip, something like this, 5 meters costs about £6.
- A suitably rated 12v power supply, the amperage will vary depending on how long your LED strip is. I used a 12v 4A supply I had already.
- Three suitable MOSFETs I used IRFZ3NN N-channel ones, this should be good for long LED lengths but will require heat sinks if you run more than a few meters (Data Sheet).
- A step down DC-DC power converter, this is to drop the 12v down to the 5v required to run the Wemos. I used a MP1584EN based one, you can get fixed 12v to 5v or variable. Please ensure you use a suitably rated one that can handle the amperage, again this will vary by LED strip length.
- Some perfboard to build the project on.
- Some patch wire to link the components on the board.
- A suitable enclosure or access to a 3D printer (STL and OpenSCAD files are provided).
- Soldering iron, snips etc.
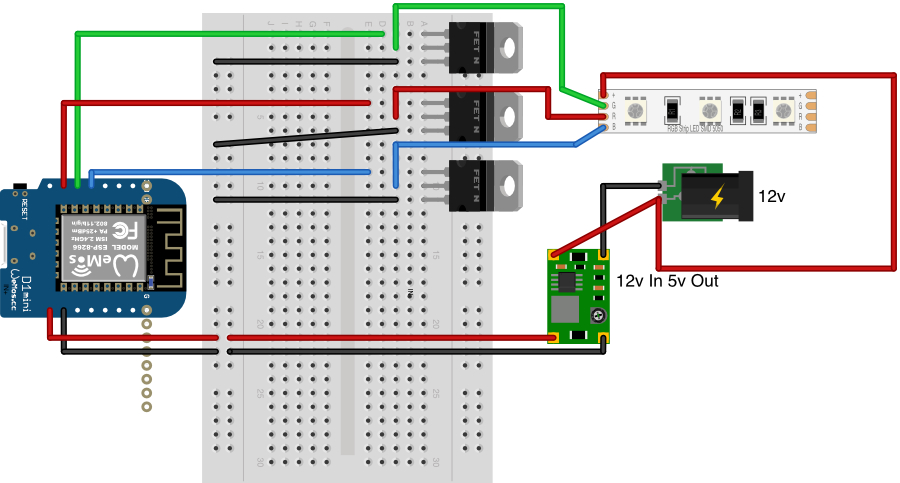
The Circuit
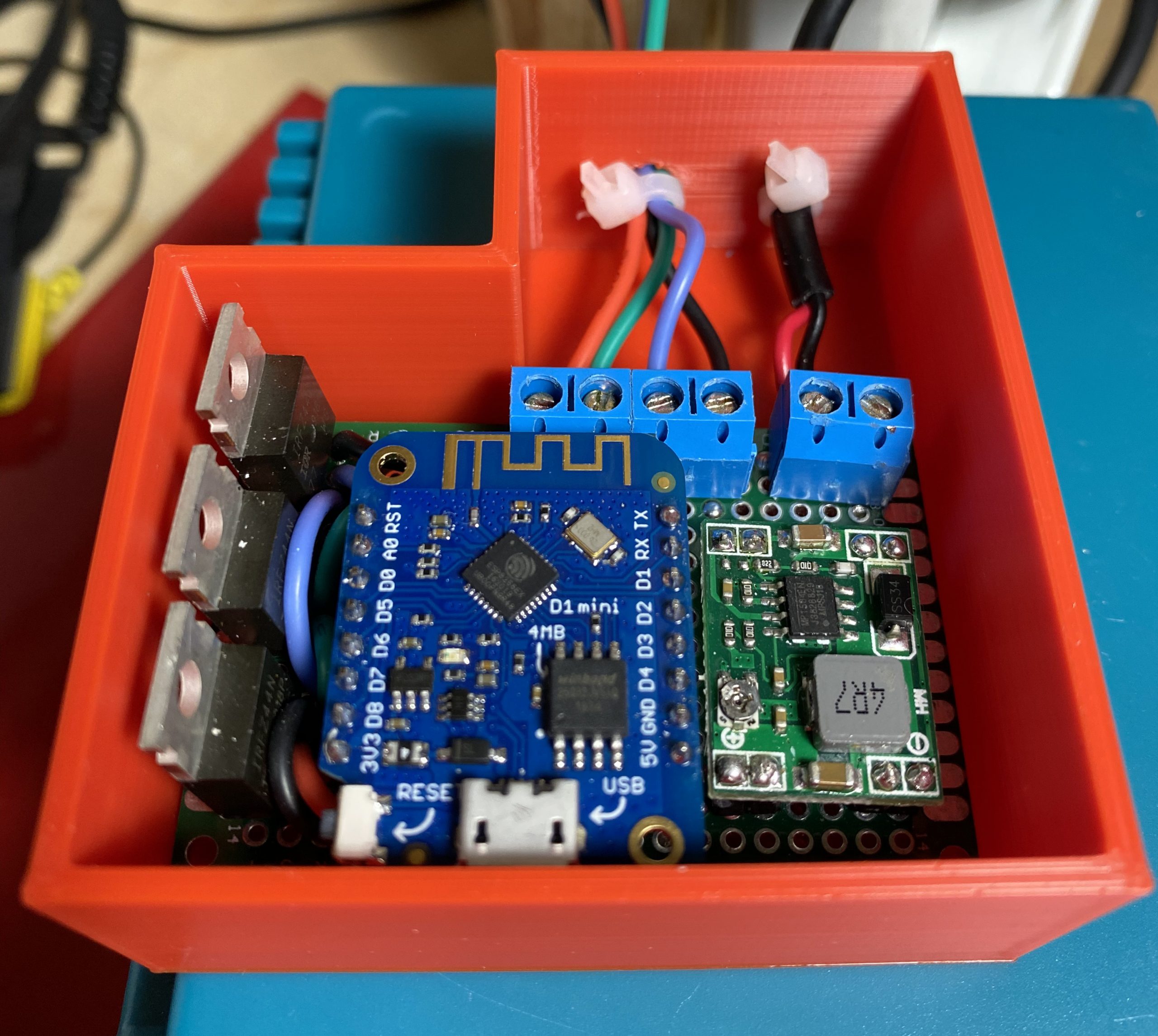
The following circuit explains how to connect the various components, I will leave it to the reader on how they would like to arrange the board design and I will include a picture of my design. The IRFZ3NN MOSFETs have pin 1 as the GATE, pin 2 as the DRAIN and pin 3 as the SOURCE. If you use a different component please use this information as reference on how to rework the circuit.


The Microcontroller Code
The code has been written using the Ardunio platform, although I prefer to to use PlatformIO inside Visual Studio Code rather than the Arduino editor.
All of the code files, fritizing diagram and 3d printer files for HomeKit Enabled WiFi LED Strip can be found on github. LED RGB Strip Controller
Firstly you must adjust and renamed the config file, I use SPIFFS uploaded config files for most of my projects as it makes my configuration easier for WiFi an MQTT. On the github page there is an example file that once checked out will need to be renamed to config,json (from config.EXAMPLE.json) and edited to fill in the SSID and password of your WiFI network. You will also need to complete your MQTT server details, I would pay special attention to the device_id and base_topic as they will end up setting the full topic for your MQTT commands, please set then to something sensible.
{
"name": "Workbench LED Strip",
"device_id": "workbench-led-strip",
"deep_sleep_interval": 600,
"wifi": {
"ssid": "WIFI_SSID",
"password": "WIFI_PASSWORD"
},
"mqtt": {
"host": "xxx.xxx.xxx.xxx",
"port": 1883,
"base_topic": "basement/light/",
"username": "MQTT_USERNAME",
"password": "MQTT_PASSWORD"
}
}
The main entry point to the project sets up the pins that are driving the colour channels, change redPin, greenPin and bluePin as required if you are using a different board or different pins.
int redPin = D8;
int greenPin = D7;
int bluePin = D6;
void setup() {
Serial.begin(115200);
analogWriteRange(255);
// Initialize RGB Led strip pins
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
.........
I will not go through all the code files here as they are available on my github page, LED RGB Strip Controller. You will need to update and upload the config file before compiling and flashing the code to the device of your choice.
MQTT
Once you have the HomeKit Enabled WiFi LED Strip circuit built and the code flashed to your device, it is best to test that it can receive MQTT commands before you try and configure it to work on HomeKit.
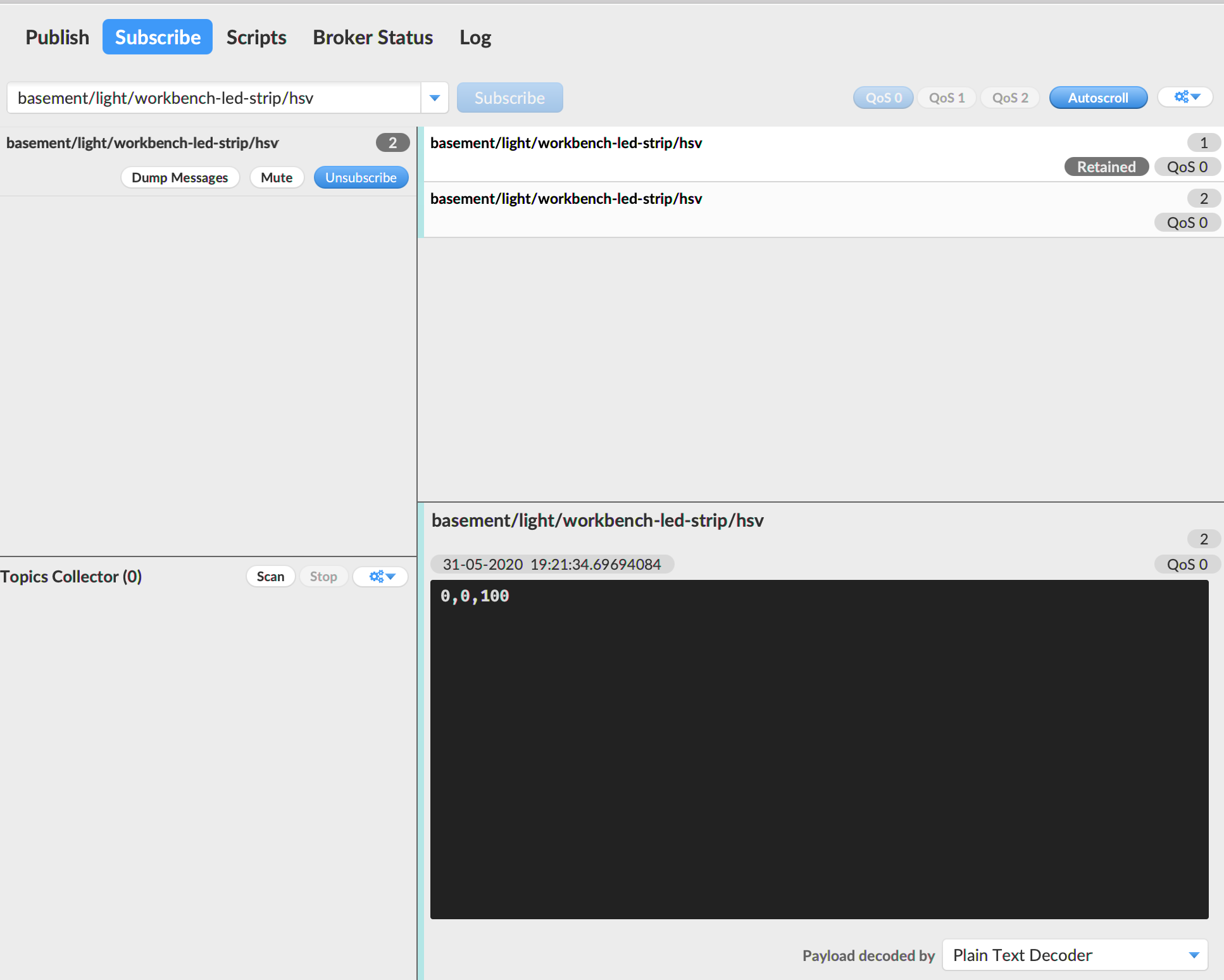
For testing MQTT I use MQTT.fx on the Mac, and as it runs on Java this should work on all platforms. I am assuming you have not changed the base_topic and device_id, if you have you can update the tests to reflect this.
You can subscribe to “basement/light/workbench-led-strip/hsv” and this will post back a comma delimited string with the HSV value that the light has been set to (for example 0,0,100). It will also retain messages so after a power loss the state is known.
If you send a message to “basement/light/workbench-led-strip/hsv/set” with the payload of a comma delimited HSV value such as 0,0,100 it will set the strip to that colour and intensity, it will also then post back to “basement/light/workbench-led-strip/hsv” with the HSV change.
Please be aware the HSV ranges are as follows H: 0-360, S: 0-100, V: 0-100.

Apple HomeKit via Homebridge
If you have a working Homebridge server you can easily add this device to it and be up and running in no time. You need to install the MQTTthing plugin if you do not have it already and then add the following to your config file, adjusting as required for your MQTT setup.
{
"accessory": "mqttthing",
"type": "lightbulb",
"name": "Workbench LED",
"url": "mqtt://localhost",
"username": "USERNAME",
"password": "PASSWORD",
"topics": {
"getHSV": "basement/light/workbench-led-strip/hsv",
"setHSV": "basement/light/workbench-led-strip/hsv/set"
}
},
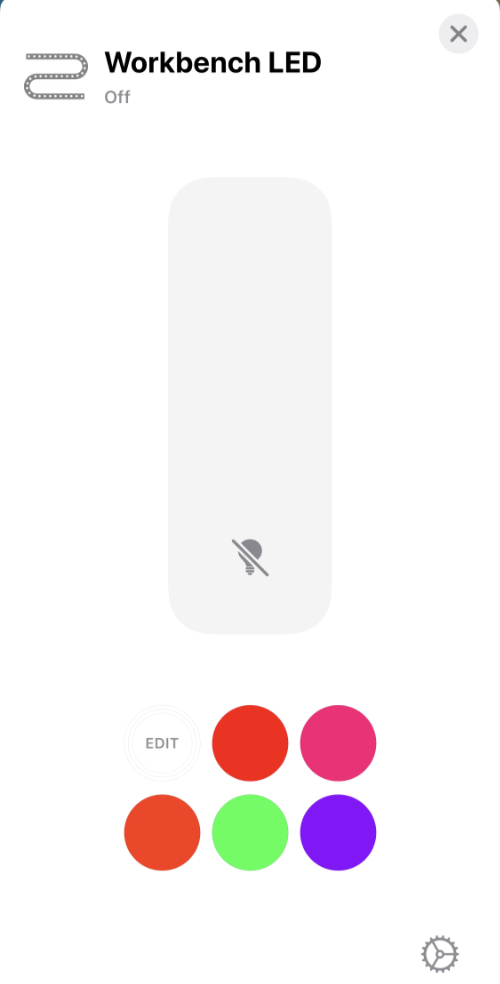
Once you have restarted Homebridge you will see a new light on your Home app.

3D Printed Case
I have produced a very basic 3d printed case that suits the size of my circuit board, it is very simple and just pops together. The OpenSCAD and STL files are on the project page under the folder 3d-printed-case.

I hope you have found this guide useful, if you have any problems with HomeKit Enabled WiFi LED Strip or any suggestions, feel free to leave a comment or post on my github page.